- ffinotes /
- Themen /
- Digitale Barrierefreiheit: Zugängliche Dokumente /
- Zielgruppen und Grundlagen
Was bedeutet "digitale Barrierefreiheit"?
Es bedeutet, dass digitale Informationen von allen Menschen und sogenannten assistiven Technologien genutzt werden können. Dadurch haben auch Menschen mit körperlichen Einschränkungen Zugang zu Informationen und damit zum gesellschaftlichen Leben.
Die wichtigsten Standards für barrierefreie Informationen sind WCAG und PDF/UA. Während die WCAG alle inhaltlichen und layoutbezogenen Aspekte der digitalen Barrierefreiheit abdeckt, konzentriert sich PDF/UA auf die technischen Aspekte und kann deswegen auch einfach überprüft werden. Zudem werden assistive Technologien, PDF-Software und das Dateiformat PDF durch das PDF/UA-Regelwerk optimal aufeinander abgestimmt. Damit können alle Menschen einen technisch gut unterstützten Zugang zu Informationen in PDF-Dokumenten erhalten.


Wer profitiert von digitaler Barrierefreiheit?
Grundsätzlich profitieren alle Nutzer:innen. Ganz einfach weil die Inhalte komfortabler zu bedienen, übersichtlich gestaltet und gut verständlich sind. Dazu kommen Menschen mit ständiger Beeinträchtigung - sie machen etwa 10-15% der Gesamtbevölkerung aus.
Aber auch Menschen mit temporären Beeinträchtigungen wie Verletzungen oder akuten Erkrankungen profitieren davon, wenn sie beispielsweise mit einem schmerzenden Handgelenk keine Maus bedienen müssen, sondern sich mit der anderen Hand durch Tastaturbedienung helfen können.
Und – last but not least – bei situativen Beeinträchtigungen: Auch der U-Bahn-Lärm oder ein defektes Headset kann Sie davon abhalten, die aktuellen Informationen zu hören – da ist es praktisch, wenn Sie sie statt dessen auch lesen können.
Was sind assistive Technologien?
Bei assistiven Technologien handelt es sich um Hilfsmittel, die Menschen mit körperlichen Einschränkungen unterstützen. Diese Hilfsmittel gleichen Einschränkungen aus und vereinfachen so den Alltag von Menschen mit Behinderungen.
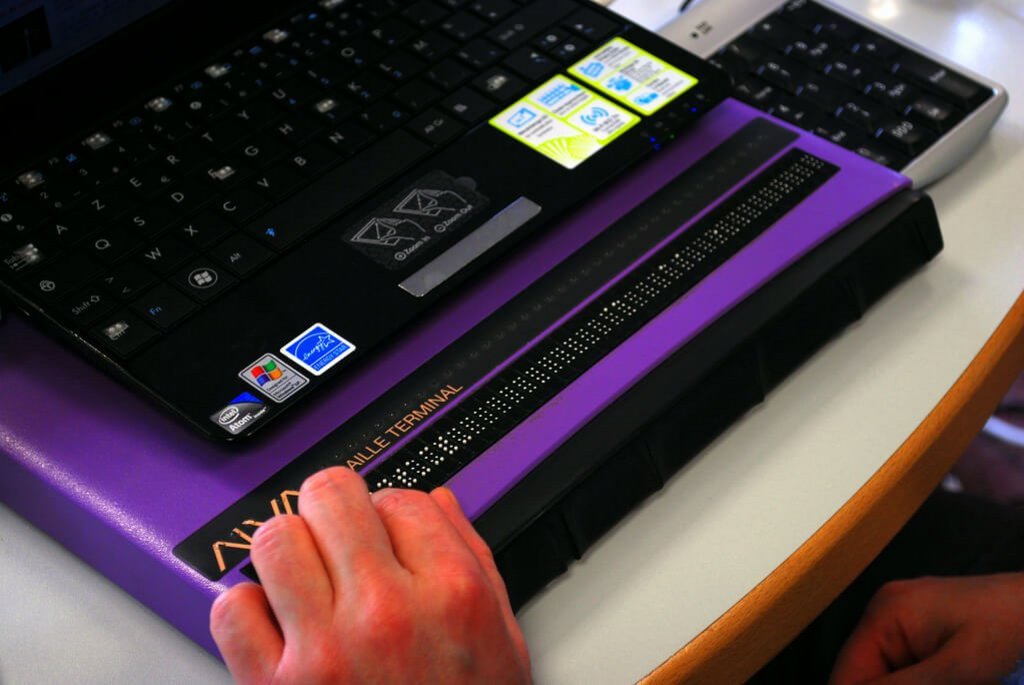
Sehr bekannte Hilfsmittel sind beispielsweise die weißen Stöcke, die blinden Menschen die Orientierung ermöglichen. In der Öffentlichkeit weniger präsent sind beispielsweise Braille-Zeilen, um blinden Menschen das Lesen über den Tastsinn zu ermöglichen, Screenreader, die sehschwachen Personen den Bildschirminhalt vorlesen oder Eingabegeräte wie Mundmaus oder Geräte zur Augensteuerung.
Mehr zum Thema finden Sie im "Wiki Durchblick" unter dem Begriff assistive Technologie.

Seine Forschungstätigkeit war sehr produktiv - trotz massiver körperlicher Einschränkungen.
Eine kurze Case Study mit dem Titel "Dr. Stephen Hawking: A Case Study on Using Technology to Communicate with the World" beschreibt an seinem Beispiel den Nutzen assistiver Technologien.
Grundprinzipien digitaler Barrierefreiheit
Die vier folgenden Prinzipien wurden für Webinhalte entwickelt und zeigen sehr gut auf, was digitale Barrierefreiheit in der Umsetzung bedeutet, sie treffen auch auf PDF- oder andere Dokumente zu.
- wahrnehmbar:
Informationen können idealerweise über mehrere Sinne wahrgenommen werden.
In der Praxis bedeutet es vor allem, dass für Nicht-Text-Inhalte eine Alternative in Textform zur Verfügung gestellt wird.
Ein Beispiel: Ein Video kann angesehen und gehört werden, wer aber das Bild nicht sehen oder den Ton nicht hören kann, hat die Möglichkeit, die Inhalte über Untertitel zu lesen oder sich durch einen Screenreader vorlesen zu lassen. - bedienbar:
Ene Benutzer:innen-Schnittstelle wie Maus, Display usw. oder eine Navigation dürfen keine Interaktion erfordern, die von den Nutzer:innen nicht ausgeführt werden kann. Wenn eine Nutzerin wegen einer gebrochenen dominanten Hand beispielsweise keine Maus bedienen kann, wäre eine Bedienung über die Tastatur mit der anderen Hand eine adäquate Alternative. - verständlich:
Die Benutzer:innen müssen verstehen können, wie eine Schnittstelle funktioniert. Das bedeutet nicht nur inhaltlich verständlich, sondern auch verständlich im Sinne der Nutzbarkeit: Die Navigation soll konsistent und Fehler sollen als solche erkennbar sein.
Ein Beispiel: Befindet sich ein Eingabefeld auf dem Display, soll eine Beschriftung vorhanden sein und daraus soll hervorgehen, was eingegeben werden soll. - robust:
Die Inhalte müssen robust genug sein, damit sie zuverlässig von vielen Tools (z.B. unterschiedliche Browser) oder assistierenden Techniken interpretiert werden können. Das bedeutet vor allem, dass die Benutzer:innen noch auf Inhalte zugreifen können, während sich die genutzten Technologien bereits weiterentwickelt haben.
Werden diese Grundprinzipien eingehalten bedeutet das, dass alle Information von sehr vielen Menschen wahrgenommen, bedient und verstanden werden und von möglichst vielen technischen Hilfsmitteln interpretiert werden können.
Detaillierte Informationen dazu finden Sie auf der Seite Web Content Accessibility Guidelines (WCAG) 2.1
Bildquellen dieser Seite
Inklusion fördert Vielfalt:
Bild von Rosy auf Pixabay
Beispiel für eine temporäre Einschränkung:
Foto von Danik Prihodko
Tastatur und Braille-Anzeige:
sebastien.delorme - Own work (CC BY-SA 3.0)